
Realizamos un trabajo de rediseño y consultoría estratégica que tuvo como objetivos mejorar la interacción y el engagement de los usuarios y generar nuevos modelos de negocios.
Gracias a los insights logrados, se pudieron explotar nuevas fuentes de monetización: anuncios, descuentos, categorías y formas de pago sponsoreadas.
Facturación
El proyecto es hoy caso de ejemplo en la incorporación de metodologías ágiles al proceso de diseño.
Problemática inicial
- El sitio había crecido de forma desorganizada a lo largo del tiempo: inconsistencia, problemas de mantenibilidad.
- Como producto de diseño autoreferencial, no se conocía el impacto real de muchas decisiones sobre la interfaz.
- Muchas ideas de mejora sin priorizar, de difícil aplicación dada la falta de consistencia y solidez del sitio.
- Nuevas amenazas en el mercado.
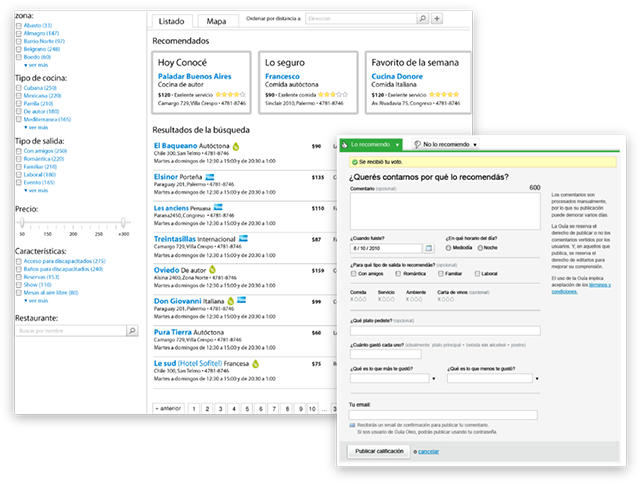
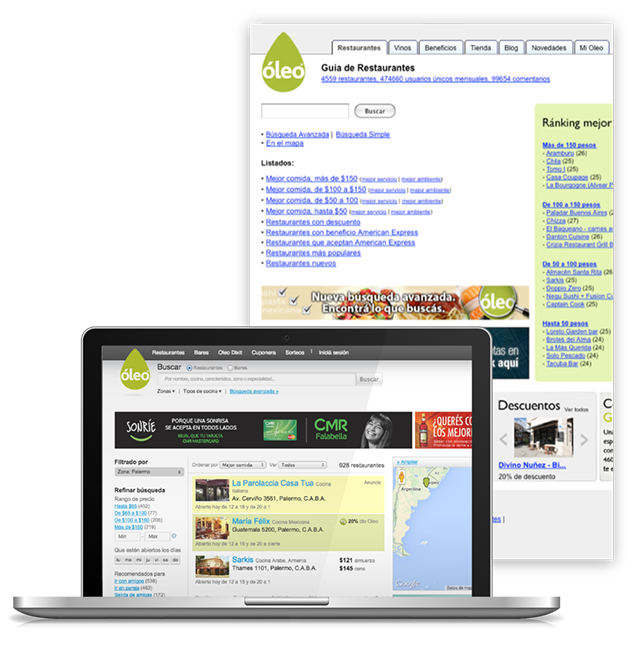
Antes y después

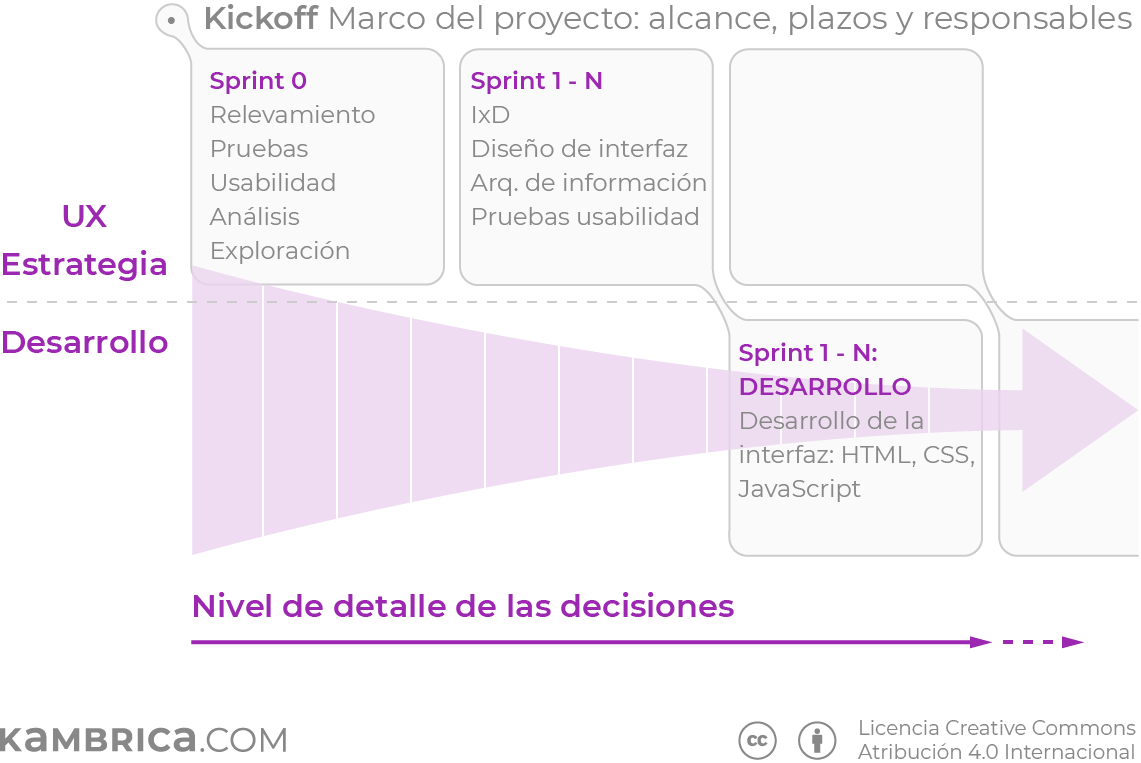
Plan general
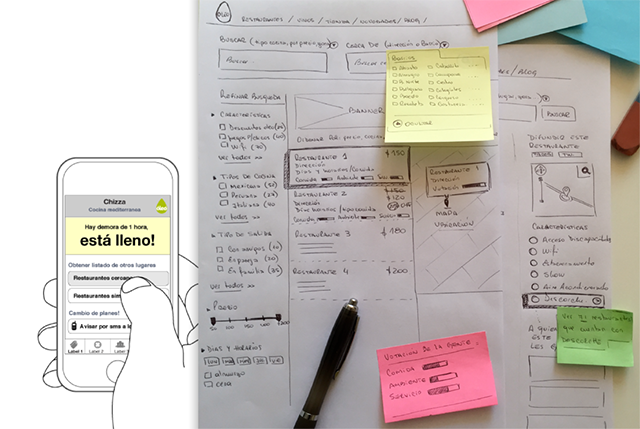
Diseño y desarrollo en sprints

Se inició el proyecto con un sprint inicial (Sprint 0) de relevamiento del sitio, modelo mental de los usuarios, entendimiento del modelo de negocio, áreas de mejora y oportunidades.
Áreas de trabajo Sprint 0
- Análisis FODA y de analíticas.
- Revisión experta de usabilidad.
- Entrevistas cualitativas con usuarios.
- Proyección a futuro: brainstorming y exploración de hipótesis.
Las conclusiones del Sprint 0 alimentaron un plan de 3 sprints para trabajar –respectivamente– sobre lo urgente, lo importante y lo deseable.
Áreas de trabajo Sprints 1, 2 y 3
- Diseño de prototipos.
- Diseño visual.
- Pruebas de usabilidad.
- Ajustes luego de las pruebas.
- Desarrollo front-end.
- Cada sprint genera entregables.